4.ブランディングに役立つ、会社の「自己紹介」
4-1 誰も会社名に気づいていない?
会社名ぐらいは覚えてほしい
ブランド、というのはどこにあるか? というと、人の頭の中にあるというのが正解ですね。どう感じているか、なかなか外に取り出して見ることができません。だから作り上げるのは難しいし、一度でき上がったものを変える、というのは並大抵のことではありません。
ホームページで調べると、まず分かるのは「会社名の誤記」です。キヤノンさんを「キャノン」、松下電器さんを「松下電気」など、大きな会社でも間違ってタイピングされる、あるいは記憶されてしまうというのはあるでしょうね。
これ、訂正しようと思うと大変です。1人1人つかまえて「違いますよ」と言えません。
先に間違って覚えられていたとしたら、ホームページに来てくれたタイミングで「あ、こう書くのが正しいのか」と気づいてもらったり、「こういう会社だったんだな」と幅広い活動に気づいたりしてもらいたいものです。今回は、ホームページ全体を使って「自己紹介」する方法を考えていきましょう。
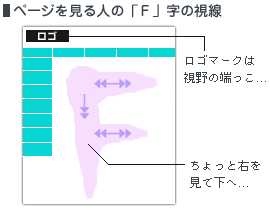
ホームページを見る人の「F」字の視線
さらに難しいのは、多くの人がサーチエンジンの検索結果をクリックして、トップページではないページに来るものですから、今やホームページを訪れた瞬間には「このページはどこの会社のサイトか?」ということを知らなかったり、意識する前に来てしまうことが多いのです。
そこで、ホームページに来てもらってから改めて自己紹介する、ということが大切なのです。
あなたは検索結果をクリックしてページが表示されるとき、ページのどこを見ていますか? そう、多くの検索者は、クリックして表示されるページが自分の求めていていたことが書かれたページかどうかを目を皿のようにして見ています。違うことが書かれたページなら、長居せずにサーチエンジンに戻って、他の検索結果に行った方が良いわけです。ブラウザの「戻る」ボタンの上にカーソルを置いて見ていたりします。
自分の求めていたこと、とは、検索に使ったキーワードです。ページの見出しや上の方の文章にその言葉が出てくればOK。「履歴書」という言葉で検索したなら「履歴書の書き方」「採用される履歴書とは?」なんてページを見つけたいですね。
同じような内容のページであっても、「派遣でキャリアアップ!」という見出しだったら、「あれ、履歴書のことはあまり詳しく書いてないのかな?」と思ってしまいますね。

つまり、ホームページに来た人はページの真ん中やや上を見ているのです。左ナビゲーションがあるから視線はあまり左側には来ません。そこで「良いことが書いてある」と思った人はページをスクロールして本文を読んでいきます。自分が検索したキーワードが見つからなかった場合でも、「あれ、どこにあるかな?」とその言葉を探して、目を下へ移動させ、スクロールします。
ページを見る人の視線は第1スクロールの中央やや上から、ちょっと右を見て下へ、ちょっと右を見て下へ。図のような「F」の字型を描きながら下へ移動していきます。
左上のロゴマークはちらっと見られるだけで読まれない
この視線の動きが会社の「自己紹介」にどういう問題があるか? もうお分かりですね。
1)第1スクロールの左上隅、つまりロゴマークの部分はあまり見られていない
2)すぐにスクロールダウンするので、ロゴマークは早い段階で上へ消えてしまう
ということになっているのです。もちろん視野には入っていますから、大企業の非常におなじみのロゴマークが十分分かりやすく掲載されていたなら「ああ、あの会社のサイトが出てきた、さすがだな」と思ってもらって、これはブランドの強化には非常に良いことなのです。ただ、「ちらっと一瞥」ぐらいの視線で気づかれるぐらいに分かりやすく掲載されていないと、大企業のロゴでも目に留まらなかったりします。
特にそれが、英語のロゴだったりすると読んでくれません。間違って覚えている人は、正しいロゴを見ても間違いに気づきません。
ページの一番下で立ち止まった瞬間がチャンス!
ページを訪れた人は立ち止まらずに、帰ってしまうか、ページをスクロールダウンします。最上部のロゴマークは上に消えてしまったとき、初めてこの人は立ち止まり、「さて」と考えます。「良いページを見つけたな。私の検索能力もなかなかのもんだ」とご本人は良い気分です。
すべて、コミュニケーションには「メッセージを出すべきタイミング」があります。店の入口付近ではお目当ての商品を探すのに忙しくて、何も聞いてくれない人が、レジに並んでいるときには手持ちぶさたで、さまざまなメッセージを読んでくれるもの。(普段買わないようなガムがレジのそばにあると、どうしてあんなに欲しくなるのでしょう?)
このあたりの心理はぜひ、パコ・アンダーヒルさんの『なぜこの店で買ってしまうのか ショッピングの科学』という本をお読みください。
ホームページでメッセージを出すべきタイミングの1つは、ページの下の方です。全く関心のない人はページの上の方を見ただけで帰ってしまいますから、ページの下部に立ち止まって「さて」と思っている人は、何がしか関心をもってメッセージを待っている人です。
このタイミングでどうやって自己紹介をするか、次回、詳しく見てみましょう。
音が正しく頭に定着するか?
ところでもう1つ前提が必要です。それは、ブランドとは音だ、ということです。人の頭の中に響く音なんですね。日本では、それはつまりカタカナなのです。
日本人にとってはアルファベット表記は音に直結しないので、頭の中で響きません。たぶん、アメリカでも、ドイツ語読みさせたい会社とか全くの造語で社名を作っていると、ホームページで苦労するのでしょうね。わざわざ誤読を広めているような状態になります。英語圏には「ふりがな」がありませんから、日本より大変! 発音記号でもつけないとどうしようもないですね。
頭の中で音が響かないと、広まりません。「iPod」と見て「アイポッド」と響くから流行るのです。「アイ、ピー、オー…デー?」なんてやってたら、売れるものも売れませんね。「Web2.0」はどうですか? 「うぇぶ にーてんれー」を、半数の人が「ツーポイントゼロ」なんて読んでいたら日本では広がらない、ということになりそうです。
もちろん、わざと読みにくいものにして、知る人ぞ知る状態から、口コミ的に広がって、ティッピングポイント(流行爆発点)に達する、という戦略もあります。トレンドものは、この動きをとるものも多いですね。
しかし、ここで論じているホームページでの「自己紹介」は別です。正しい音を伝え、企業の目的やイメージに結びつけていく地道な活動です。ここで「わざと分かりにくく」してしまったら、リカバーする場所がありません。
「地底人は誰?」の例を出すまでもなく、テレビCMでは謎を与えても、ホームページでは解決するんだ、という役割分担をしっかりふまえてブランドを作っていきましょう。
次回は、具体的な「自己紹介方法」をご紹介しましょう。
(2006/6)
次は、4-2「正統派「自己紹介」の仕方」
コメントはまだありません。