2.こうすれば資料請求はぜったい増える!
2-1 わざわざ資料請求が増えないように作っている?
左のボタンほどクリックされやすい
ホームページはただ多くの人が見ればそれで良い、というものではありません。ホームページを良くする、という言葉に「アクセス向上」というのがありますが、どうもあれは「量の向上」という意味に使われてしまっているようですね。ホームページ作成法の本を見ても、「SEO」「ブログ」「メルマガ」「e-メール営業」など、集客についてのノウハウはたくさん指南書が出ていますが、残念ながらその集客を成果に結びつけるノウハウがぜんぜんないようです。
ウェブマスターは短時間に成果を上げないと、評価されません。それなら最短距離で成果の出る作業をしようではありませんか。ただ作業をこなす人だと思われていては損。「あれ、あの人が担当になったとたんに資料請求が増えたぞ」といきたいところです。今回からその方法を徹底的に研究しましょう。
アクセス解析をしていると、とてもはっきりした原則があります。ホームページは横書きの世界。だから、ボタンが左右に並んでいると、訪問者は必ず「左側」のボタンから順番にクリックしていきます。右になるほどクリック率は下がります。
上下に並んでいるボタンはどうですか? そう、もちろん上ほどクリックされやすく、下ほどクリックされにくいものです。こうした傾向は、ページの平均滞在時間が短く、訪問者が直感的・運動神経的にクリックしているようなページほど顕著になります。本能的な判断をくつがえすのはとても難しいものです。ホームページを成功させるにはこうした傾向に従う方が良いですね。
ナビゲーションの位置で動作が決まる
実は、ホームページのナビゲーションは特殊なものです。昔、CD-ROMが盛んだったころは、全画面に共通の常設ボタン類は、画面の右と下に並んでいました。いちばん右下隅には、「NEXT」ボタンをおけば、カーソルを全く動かさずにクリックを繰り返して全画面を見られる、というようにオーサリングしたものです。
人は右目で見たものを左脳で処理するので論理的にとらえ、左目で見たものを右脳で直感的に処理します。だから店舗でも、値段札は左に置いて直感的にふわっととらえさせ、説得コピーは右に置いて論理に訴える、という手法がとられています。
だから、ナビゲーションボタンという論理的な要素は右に並べ、創造的で面白い内容は左に置くのが常道と言えます。CD-ROMの場合は画面のサイズが固定されているので、右側、下側にボタンを並べることが可能です。
マウスカーソルは右下から左上を指すようになっているのですから、右下を原点として考えるのが情報デザインの原則に合致しています。
面白いのはウィンドウズとマッキントッシュの画面の違いで、ウィンドウズは画面の左側に重要なアイコンを置き、ナビゲーションバーは下が基本です。一方マックは右側に重要なアイコンを置き、ナビバーは上にあります。最も良く使うボタンは交差点に置くのが原則ですから、CD-ROMの「NEXT」ボタン同様、ウィンドウズの「スタート」ボタンは右下にあり、マックのアプリケーション切り替えボタンは左上にあるのです。
重要なアイコンが右にあるマックでは作業領域が画面左に広がり、右脳的創造的な作業に向いたパソコンと言えます。それに対して重要アイコンを左に配したウィンドウズは作業領域を右目・左脳でとらえるので、論理的効率的な作業をこなすパソコンと言えます。
もう1つ考えておくべきは、大半の人がマウスを下げるほうが上げる動作よりも得意だということです。手首や指の曲る方向がそうだから仕方がありません。だからマウスボタンをプレスしたまま動かすプルダウンメニューは、下に選択ボタンが並ぶ方が使いやすいのです。左右の動きでは、マウスボタンをプレスしたままカーソルを右に動かすのはヘタです。身体の中心からはずれる動きになるので、力が入りにくいのです。
さて、ホームページはどうでしょう。
CD-ROMなどと違って、パソコン画面の横幅、スクロールの長さが不安定なので、ナビゲーションボタンは上部に横並びにするか、左側に上下に並べるのが普通になっています。パソコンの例えから考えると、ホームページは左脳的論理的な存在だということになるかもしれませんね。マウスカーソルは本文領域を踏み越えて、上下のボタンまで動かさなければなりません。プルダウンメニューはページの上部にあるので使いやすいと言えます。が、ページの下の方にはボタンがないため、スクロールしていくと、上部ナビゲーションは消えてしまうので、利用できません。再び上にスクロールする動作はみんな不得意なのであまり行ないません。左側に並んだボタンも、たいていの場合スクロールすると上にはみ出し消えていきます。
画面の横幅は、横スクロールを動かすのは難しいので、小さなモニターを使っている人でもはみ出さないようにしなければなりません。
こうしたことから導かれる論理的帰結として、
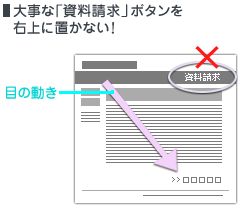
1)人の目は左上から右下に流れる
2)だから右上はクリックされにくい
3)右下に良いボタンを置いておかないと行き止まりになりやすい
といった点が挙げられます。
ホームページはカーソルをあまり動かさずに見たいという人の気持ちに反し、左上までカーソルを動かさなければならない、もともと扱いにくいものだということを考えておかなければなりません。1人あたりの閲覧ページ数を増やすには、ページ下部にうまくリンクを配置して、移動を促さなければなりません。
さてここで問題です。日本のホームページで必ずページの右上に置かれるのは何のボタンですか?
日本企業は黙って読んでもらうのが好き?
そう、「資料請求」「お問い合わせ」のボタンですね。「サイトマップ」や「ホーム」のボタン、検索ウィンドウもよく右上に配置されますが、それらは「困ったときに頼りにする」ぐらいの利用頻度なので、別段問題はないのです。
しかし、「資料請求」や「お問い合わせ」はそうした事情で右上にあるのではありません。もっと多くの人にクリックしてもらいたいボタンであるはずです。
先ほど問題で、「日本のホームページで」と書きました。アメリカではそうではないのか? 実は英語には「資料請求」という重い言葉ではなく、「Contact us」という気軽で便利な命令文があるんですね。これがボタン文言となるので、上部ナビゲーションでももう少し左側に配置されているサイトが多いのです。
もともとアメリカの人たちは「ホームページは名刺がわり」と考えているようで、トップページに本社の住所はおろか、社長の名前に顔写真、メールアドレスまで載っているサイトが普通にたくさんあります。ページの左下に必ず受話器を握ったナンシーの写真が載っていて、フリーダイヤルの番号が大書され、ナンシーの写真に「Call me!」なんてフキダシがついていたりするサイトもあります。お問い合わせのページを見ても、担当別にメールアドレスが分けてあり、担当者のフルネームが添えられている、など、アメリカのホームページは「連絡用」です。
日本の会社は奥ゆかしいですね。アメリカのサイトが「名刺」なら、日本のサイトは「ポスター」。黙って読んでくれるのが一番良くて、気軽に電話でもかかってこようものなら、迷惑がっている感じです。資料請求なんか、買ってくれる人しか請求してくれるな、と言っているようです。

しかし、一番クリックされない位置に資料請求のボタンを置いているようでは、資料請求が増えるはずはありません。クリックしてほしいボタンはクリックされやすい位置に置きましょう。まずはページの下に資料請求へのボタンを追加することを検討してください。
長いページの右下によく置かれるボタンに「このページのトップへ」というボタンがありますが、あのボタンはクリックされません。「ページの上の方に行きたい」なんてモチベーションは誰にもありません。ページの下の方にユーザーニーズに合致したリンクボタンが必要だということです。
じゃあページの右下に資料請求ボタンを置けばクリックされるかって? いえ、残念ながらそううまくはいきません。ボタンの置き方に工夫が必要です。詳しくは次回「資料請求のモチベーションって何?」で詳しく!
(2006/5)
次は、2-2「資料請求のモチベーションって何?」