4.ブランディングに役立つ、会社の「自己紹介」
4-2 正統派「自己紹介」の仕方
ブランドの「音」を認識させられるか?
ページ左上のロゴマークは、サイト側が期待するほど注目をされておらず、特に英文でレタリングされたロゴマークは、あまり「音」として頭に響かないものです。前回ご説明したように、多くの人はページの中身を見ようと見出しのあたりを注目している、ということと、日本人は英文に弱い、という点があげられます。
ブランドとは音であり、誰かの頭の中に位置を占めた音は、なかなか他の音で置き換えることはできません。
せっかくブランド名でサイトが検索されるようになっているのに、スペルミスが多くて検索からの取りこぼしが出たり、サイトに何度訪れても訂正できなかったり、会社にとっては歯がゆいことが起こるものです。
今回はこれに対する具体的な対処をご紹介していきましょう。
ホームページにもショルダータイトル
ホームページの左上に置いたロゴマークの可読性を正しく評価してください。たいていの英文ロゴは読めないと考えた方が良いぐらいです。
英字のサービス名、ブランド名をちらっと見ただけでそのとおり読んでもらうのは難しいものです。そのことを自覚してホームページに掲載するかどうかが効果の分かれ目です。
読みにくいなら、補助してあげるホームページにしなければなりません。
雑誌で「ショルダータイトル」というのをご存知ですか?
例えばマガジンハウスのロハスっぽい雑誌『KU:NEL』という雑誌があります。知らない人には読みにくい誌名ですね。これは「クウネル」と読ませるようです。この雑誌の表紙を見ると、[クウネル]とカタカナ書きが添えてあって、さらに
ストーリーのあるモノと暮らし
という言葉が添えられています(2006年5月号)。こうしてあれば、手に取って読んだことのある人なら、次第に「クウネル」という音も覚え、それが「ストーリーのあるモノと暮らし」について扱った雑誌だと、雰囲気をとらえていきます。
こうした添え書きが、一般には誌名ロゴマークの肩に乗せるような位置に書かれているため、ショルダータイトルと呼ばれます。

英文ロゴで、一見「読まれなくてもいいんだ!」とつっぱっているように見えるおしゃれ雑誌でも、けっこう誌名とテーマはショルダーになっているものです。そのあたりは可読性を確保するプロの常識的ワザといったところでしょう。
ホームページでも、まずはさりげなく読みやすい「ショルダータイトル」を作って、左上のロゴマークスペースを読みやすく、音が印象に残るホームページにしたいものです。
現在、英文だけのロゴマークが置いてある、というホームページは、うまくカタカナ表記をまじえたショルダータイトルを追加して、何を目指した何というサイトなのか、分かりやすくしてください。
本文でうまくカタカナ表記をまぜて読ませよう!
自己紹介、2つ目のポイントは、ホームページの本文中。もともとが英文表記だったりするサイトや商品の場合、出てくるたびに英文で書いてあるサイトもありますね。しかし、そんなことにこだわる必要は全くありません。サイトの中である程度のルールを作って、日本語(カタカナ書き)と英文を使い分ければ良いのです。
もし英語で押し切ってしまうと、検索でヒットする確率が低くなります。ホームページ以外のところでかなり広告を露出しないかぎり、英文で大量に検索してもらうことはできないでしょう。
英文とカタカナ書きをどれぐらい混ぜれば良いかは、多分に感覚的な基準になります。商品そのものを差す場合には英文で、そのコンセプトなどを説明するときはカタカナを使う、といった形で、多少矛盾があったって誰も気にしないだろう、ぐらいの構えでどんどん書いていくのが正解です。
またマガジンハウスさんの例になりますが、雑誌『Tarzan』を見て、そこでどのように「ターザン」というカタカナと併用されているか、といったことを身体に染みつかせていくのが一番です。
そんな分かりにくい言い方では社内説得ができない、と言われそうですね。会社の中には「あれは英文でないとだめだ」と言うわからずやが山のようにいますから。しかし、可読性を確保しないと記憶に残らないし、検索にも適応できない、ということで説得してください。これは背に腹は代えられない、ホームページの成果を左右する切実な問題なのです。
「自己紹介」してくれるフッターとは?
さて、ホームページの自己紹介、第3のポイントです。ページの上部や本文の中には、分かりやすいカタカナ表記や意味を書くことができました。しかし、前回お話したように、ホームページを見る人の視線は、下へ下へと移動し、ページを下までスクロールし終わって、やっと訪問者は立ち止まります。
えっと、次はどのページへ行こうかな
ところで、このサイト、どこのサイトだろう?
ページが下までスクロールされた場合、たいてい、ロゴマークやグローバルナビゲーションは消えてしまっています。本当にこのサイトが誰のサイトか、分からないルックスになっているのです。
つまり大切なことは、ページの一番下で、「このサイトが何か」をしっかり理解させることです。それは「フッター」と呼ばれるパーツの使い方次第なのです。
フッターは、どういうわけか、
copyrights(C) 2006 ○○○○○○. Co.,Ltd. All Rights Reserved.
といった著作権表示や、「プライバシーポリシー」「リンクポリシー」などの事務的なリンクが小さな文字で入れられているだけ、というのが習わしになっているようです。

しかし、それはもったいないことです。フッターこそ、「このホームページ、どこの会社のだろう?」と人が思うタイミング。こちらのメッセージを見つけてもらうには最適な場所なのです。
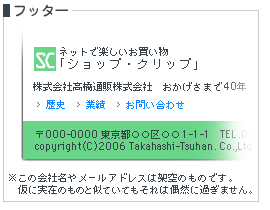
フッター部分にはぜひもう少し情報量を増やして、上の図のような要素を加えてください。これにより、「何というサイトか?」「どこの会社が運営しているか?」「それは信用して大丈夫な会社か?」ということすべてに答えていきましょう。
住所をテキストで書いたりすると「なんかダサい」と思う向きもありますから、そこはイメージの良さやサイトの性質とバランスをとらなければなりません。何が何でもこの要素を入れなければ失格、というのではありません。が、住所が明記されていたり、メールアドレスを明示的にクリックできるようにすることも、信用のためにはとても大切なことです。
会社としての「エコロジーロゴマーク」などがあれば、ページの右下にこのフッターと組み合わせて入れるようにすれば、さらに良いでしょう。
こうした要素をしっかりと、ダサくないようにデザインすることは、日本のWebデザイナーが身に付けなければならない技能のひとつと言えるでしょう。
次回は自己紹介問題のまとめと、注意点です。
(2006/7)
次は、4-3「自己紹介に油断は禁物!」